
Exporting the dozens, or even hundreds, of logo files your clients need when you wrap up a logo project can be a daunting and anxiety-inducing task. Maybe you’re not exactly sure what file formats to provide. Do you need to send the full logo and the logo mark separately? How should the files be named and organized?
Even if you have a handle on all of these details, you know manually exporting all the logo files can suck away precious time you could be using on more creative (and fun) jobs.
So how can you banish the dreadful chore of packaging logos from your mind forever? You can use the Logo Package Express extension for Adobe Illustrator! It automatically creates, exports, names, and sorts hundreds of logo files into a dead simple logo package that even stone-age clients can understand. And it does all that in less than 5 minutes.
Here’s how it works:
Open up your final logo design file, make a selection of your complete logo, and press “Set Component.” Voilà! A new document opens up with a copy of your logo. The artwork is exactly the same size as it was in your design file, but now you can continue the process without affecting your original design.
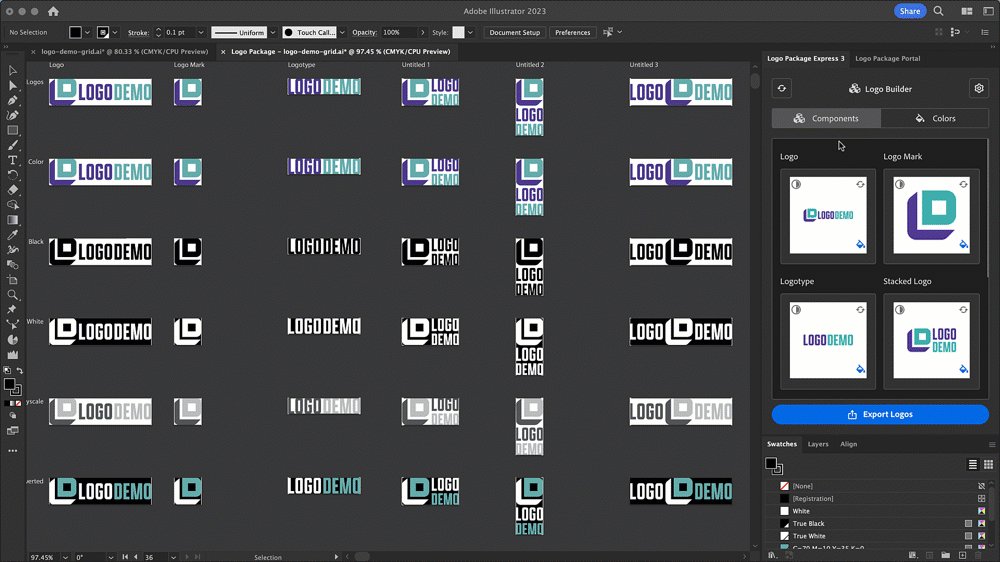
Logo systems are often composed of different pieces and layouts. We call all of these variations components. Logo Package Express allows you to set an unlimited number of components, but here are some of the most common examples.
If your logo doesn’t have all of these pieces or use all of these layouts, no worries, you only need to set the components you want.

Having these components separated out is great for clients. They might want to use just their mark for an app icon, or their logotype by itself in the footer of their website. Providing different layouts of the logo will ensure that the logo can be used optimally in more contexts. It also means your clients won’t need to come back to you months after the project is over asking for miscellaneous logos.
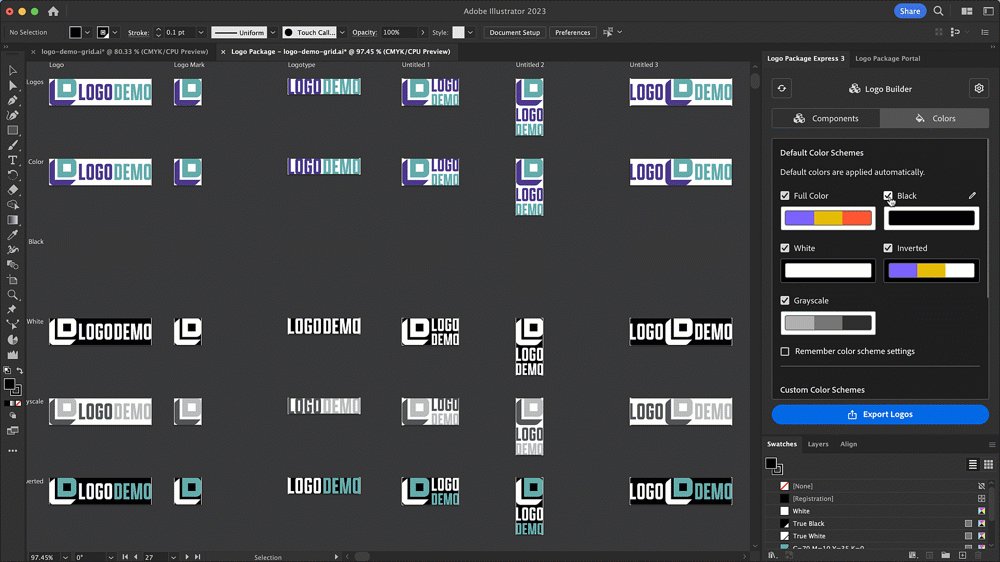
Every time you click the “Set Component” button, Logo Package Express will do its magic. The extension will automatically recolor all the component variations in different color schemes:
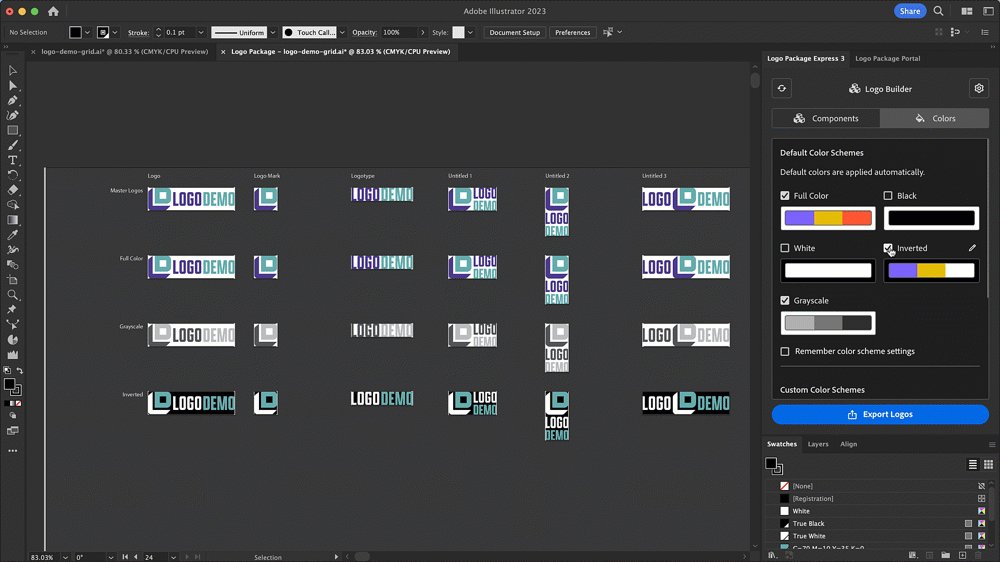
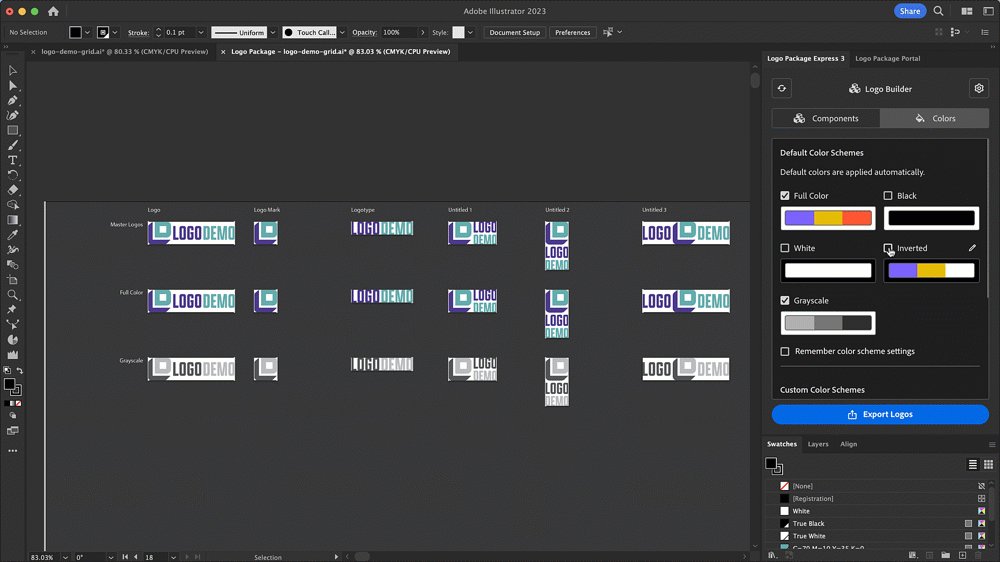
Logo Package Express does a great job of automatically generating logo variations, but you are a designer, and there will be times where things don’t come out perfectly, or the extension makes variations you don’t want. That’s no problem — it’s super easy to manage the color variations. Just click the colors tab and turn on or off color schemes to suit your needs.

You can further customize your logo package by adding custom color schemes.

You can even control color variations for individual components by turning off recoloring. Simply press the paint bucket icon on any logo component window and only the full color version of the logo will be generated.

You can also make more direct edits to generated logo variations that don’t suit your needs before you export. Whatever changes you make will be translated into the final exported files.
Once the automatically generated logos are tweaked to your specifications, press the export button and watch in utter amazement as all those logos are exported, named, and sorted into a well-organized and straightforward folder structure right before your eyes. Your client will thank you for providing such an easy-to-use package, and the variety of file types will make your clients feel like you’ve gone the extra mile to give them what they paid for.
Your beastly logo package is now complete. You’ve just spent 5 minutes or less clicking a few buttons and now the rest of the hour you would have used pushing pixels is yours to spend however you see fit. Zip up the package and send it to your client or upload the files to the cloud and email out the link. Your work here is done. Have a snack or something — you deserve it.
Ok, that sounds amazing for a cookie cutter logo, but you’re unique, and you have…needs. You want to add clear space (padding) to your logo before you export. The inverted version that was generated is incorrect. You want to export PNGs that are precisely 1200px wide and 300ppi.
No worries my friends, we’ve got you covered. All you have to do is head over to the settings screen by clicking on the gear icon in the upper right corner of the extension panel. Here’s a breakdown of what you’ll find there.

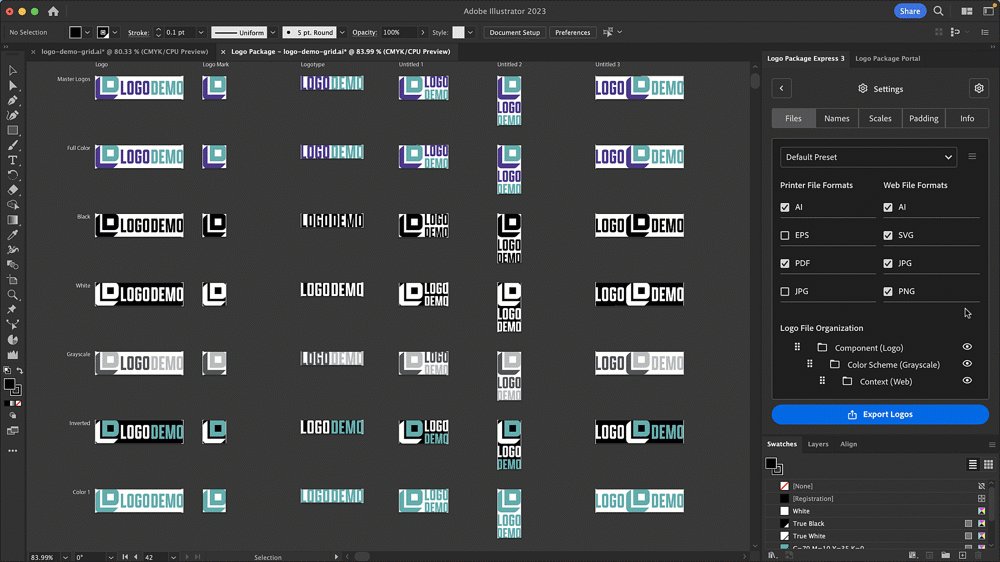
This is the section where you can choose exactly which file formats to include in your package. EPS under “Print File Formats” is unchecked by default. EPS is a less common file type clients don’t always need. This file format also exports much more slowly than the other formats. It is for these reasons that it is unchecked by default. If you need EPS, simply check the EPS box and it will be included when you export print logos.
Designers are a diverse bunch when it comes to organization. Some designers relish in navigating a labyrinth of folders, creating separate storage for the mot minute details. Other designers seem not to know that there is anywhere else to store a file than their desktop.
Logo Package Express accommodates a whole spectrum of organizational preference by allowing you to customize the folder structure of your packages.
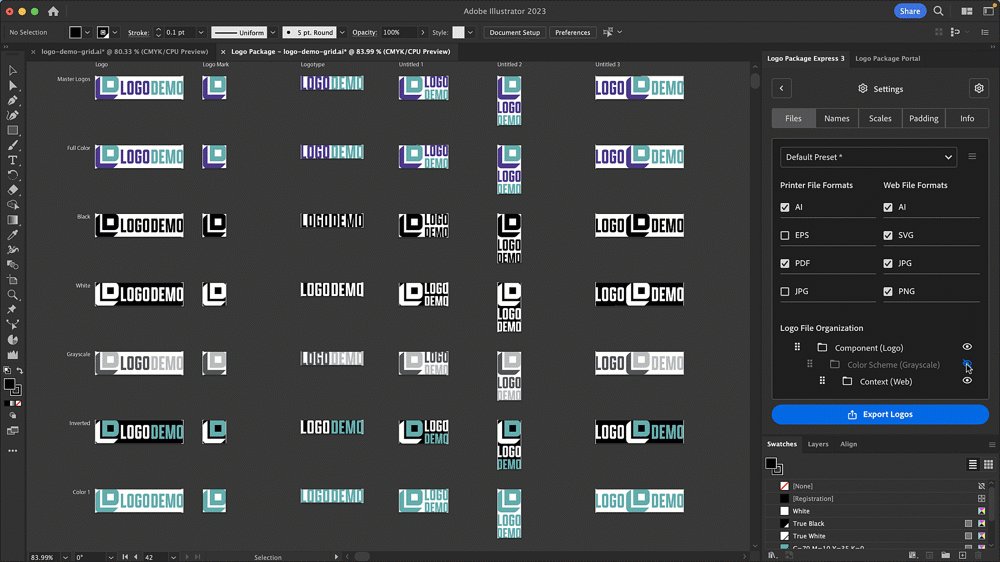
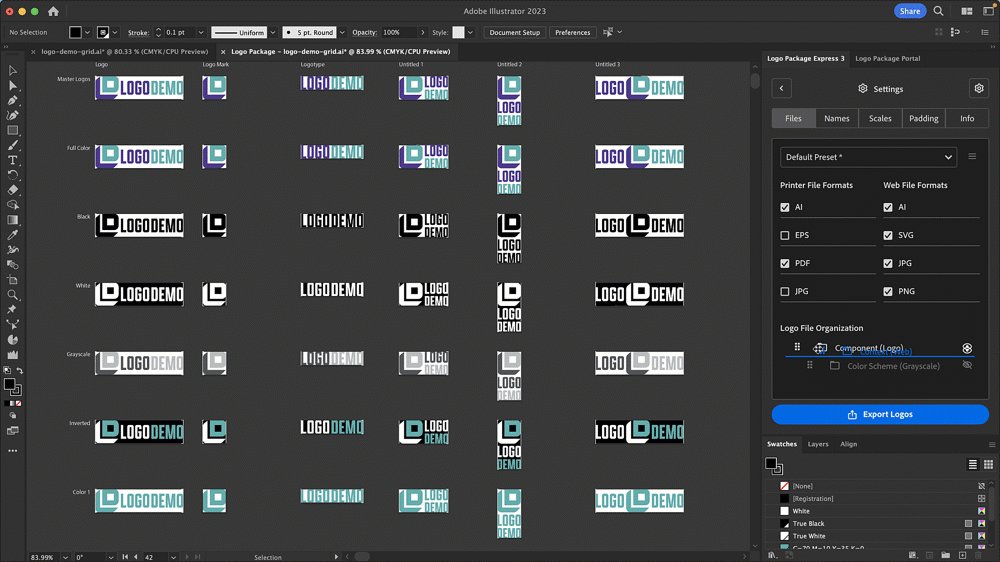
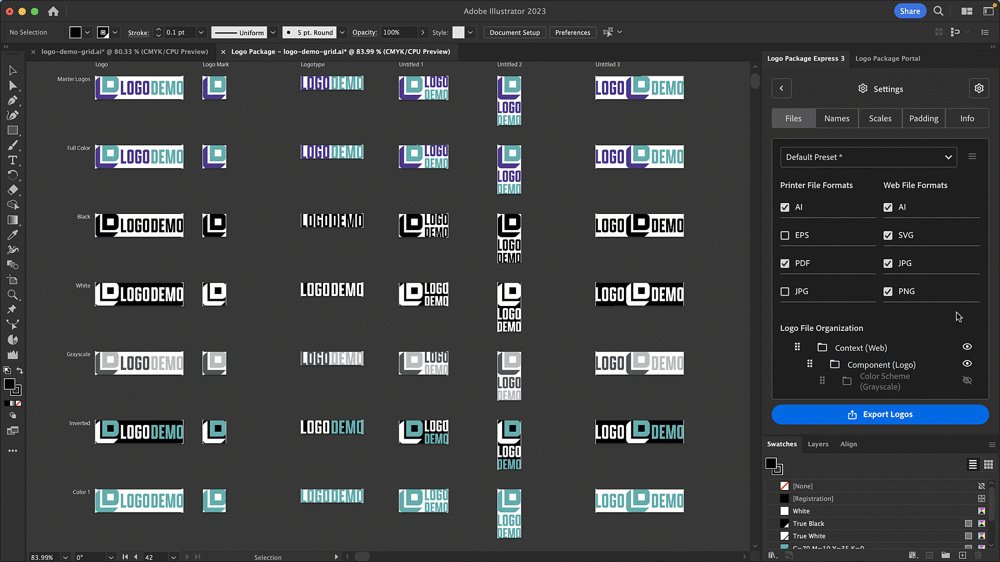
Simply click the eyeball next to a folder to completely remove that level of hierarchy from your package. If you don’t want things sorted by color scheme, they don’t need to be. Another way you might organize your logos is by changing the nesting order of the logo folders. Perhaps the first folder you’d like your client to encounter is the context folder. You want them to first see which logos are for web and which are for print. To change the nesting order, all you have to do is drag the folder up or down the list.


Logo Package Express exports your logos with a ready-made file naming convention, but one size does not fit all when it comes to naming things. That’s why Logo Package Express allows you to completely customize the names of the files it exports.
You can change whether the files and folders are capitalized, lowercase, or uppercase. You can also specify whether you want the words in the names to be separated by spaces, dashes, or underscores.
Those little technicalities are nice, but the customization factor increases exponentially once you begin to change the names themselves. The pieces of the file naming convention are broken up across Components, Color Schemes, Context, and Color Gamut. Logo Package Express will replace the default name with whatever you enter into the naming fields. Not only does this allow you to change something like “Logo Mark” to “Icon” if you want, it also allows you to export logo packages in a completely different language!
NOTE: Not all name settings are available on the naming tab. Change component names from the component tab and color scheme names from the color tab. The component tab and colors tab are on the logo builder screen.

You can customize the size of your pixel-based logos (JPG and PNG) using the Scales tab in the settings. There are two scale sections within this tab — Web Scales and Print Scales.
The Web Scales section allows you to add and define as many custom scales as you would like for the web logos you export. You may choose any measurement unit you desire, and you can export at 72, 144, or 300 ppi. You may also choose to specify a width or a hight value for your custom logo scale.
The Print Scales section is much the same with one difference. You can only export print logos at 300 ppi. This is because 300 ppi is best practice for print files. Additionally, Loog Package Express only exports JPGs for print. There is no such thing as a print PNG as it can only contain RGB information.

Sometimes designers like to include padding or “clear space” around their logo files. This can help prevent clients from placing their logos too close to other design elements.
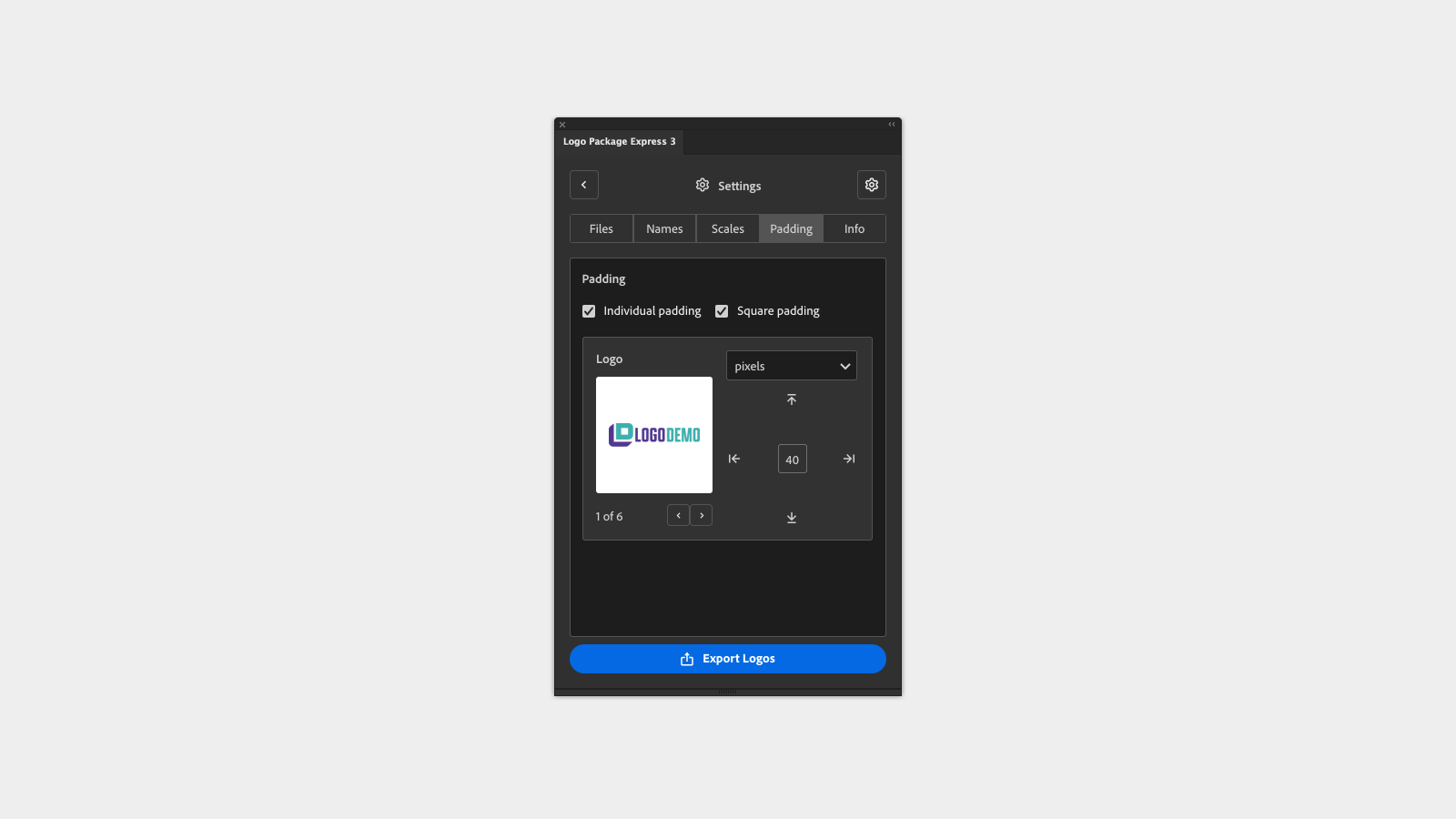
The padding settings are very simple. Pick a unit for your padding and then keep the dimensions locked and add equal padding to all sides of the logo, or unlock the dimensions to add custom padding to each side of the logo.
The padding will be applied to all of the components and exports will always keep the padding proportional to the overall dimensions of the logo file.
Adding square padding to a logo is extremely simple. All you have to do is click the square padding checkbox and enter a value. If your logo is wider than it is tall, the value will be applied to the sides of your logo and then whatever value is required to make a square will be added to the top and bottom. The reverse is true for logos that are taller than they are wide.
Not all of your logo components may require padding or you may wish to have different settings for each component. Simply check “Individual Padding” and use the preview window to navigate through the components in your logo package. Different padding settings can be applied to every component. This includes the ability to add square padding.

If you decide to switch back to padding all logos as a set, just uncheck “Individual Padding.” Your settings will be saved between the two modes.
As mentioned above, you can turn entire color schemes on and off in the colors tab on the logo builder screen. You can also create as many custom one-color schemes as you want by clicking the + Custom Color Scheme button.

Pro tip: click the color swatch button on the color picker to choose from colors that are already in your logo.
You can choose to have Logo Package Express remember your color scheme preferences by clicking the "Remember color scheme settings" checkbox in the Default Color Schemes section.

The inverted color scheme is useful for times when you want to put your logo on a dark color, and want some part of your logo (usually the type) to be white, but want other components to remain in color (usually the logo mark).
Inversion settings apply to all of your set components and use a threshold value to determine which colors should be turned white.

A threshold value of 0 means that all colors from lightest in value to darkest in value will be turned to white. The closer the threshold value comes to 100, the darker a color has to be for it to be changed to white. Colors of a value that are lower than the threshold setting will retain their original color.
Let’s say you have set a threshold of 50. This means that Logo Package Express will look at the colors of all components. If those colors have a value that is darker than 50, they will be converted to white. Colors with a value that is lighter than 50 will retain their original color.
At the bottom of the Color tab, you can choose whether or not you want all files to export with a background or not by checking the "Export logos with background colors" checkbox.

There are some additional color settings that can be applied at the logo component level. Ever component window for a set component has a background inversion icon and a recolor icon. If you click the background inversion icon, the background for the full color variation of the component will be inverted. If it was white, it will switch to black and vice versa.

If you click the recolor icon, every color variation for the component that is no the “full color” variation will be excluded for that component. Recoloring can be toggled on and off by clicking the recolor icon.


The Files, Names, and Scales tabs all allow you to save your settings as presets. In order to save a preset, simply make the changes you want to the fields and then select the menu icon next to the presets at the top of the tab. You can then select create preset. After you have created presets, you may manage them by clicking the menu icon again. You can then delete, reset, or update your presets.
For even more information about all the ways you can use Logo Package Express, check out all of my tutorials on the Logo Package YouTube channel.